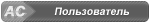
Cкрипт: http://s017.radikal.ru/i440/1211/ba/d00fe0c18b61.png
Установка:
1. Скачиваем архив ниже.
2. Через файловый менеджер загружаем папку "question_images" в корень вместе со всеми файлами.
3. Вставляем код формы опроса в Управление дизайном » Опросы » Вид формы опросов.
4. Сохраняем.
5. НЕ ЗАБУДЬТЕ СКАЧАТЬ ПАПКУ С КАРТИНКАМИ. ПРЯМОЙ ЛИНК http://narod.ru/disk....ar.html
Код формы опроса:
Код
<div class="pollBlock" style="font-family:Tahoma,Arial;">
<div class="pollQue" style="font-size:8pt;padding-top:2px;text-align:left;"><b>$QUESTION$</b></div> <hr>
<div class="pollAns" style="font-size:8pt;text-align:left;">$ANSWERS$</div> <hr>
<div class="pollLnk" style="padding-top:4px;text-align:center;">[ <a style="font-size:7pt;" href="$RESULTS_LINK$">Результаты</a> · <a style="font-size:7pt;" href="$ARCHIVE_LINK$">Архив опросов</a> ]</div>
<script src="http://activiks.ru/img/png.js" type="text/javascript"></script>
<div class="pollTot" style="padding-top:4px;font-size:7pt;text-align:center;">Всего ответов: <b>$TOTAL_VOTES$</b></div>
</div>
<style>
.answer div div {height: 10px !important; border: 1px solid #000; background-repeat: repeat-x}
</style>
<script type="text/javascript">
var a = ['/question_images/01.gif','/question_images/02.gif','/question_images/03.gif','/question_images/04.gif','/question_images/05.gif'];
for(var i = 0; i < a.length; i++){
$('div.answer div div').eq(i).css({background: 'url(' + a[i] + ')', backgroundRepeat: 'repeat-x'});
}
$('div.answer span').each(function(){$(this).html($(this).html()+' - <span class="procent">'+$(this).attr('title').split(':')[1]+'</span>')});
</script>